폴더 구조

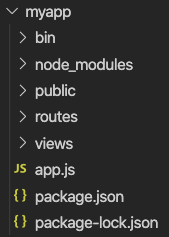
node.js의 웹 프레임워크인 Express를 Express답게 쓰기 위해 조사했다. Express Reference에서는 Express generator를 사용해서 빠르게 앱 스켈레톤을 구성할 수 있게 해준다. 위의 사진은 Express generator를 통해 생성한 스켈레톤 앱의 구조이다.
npm install -g express-generator
명령어를 통해 설치한 후
express —view=pug myapp (pug는 템플릿 엔진. ejs를 사용할 수도 있다)
를 통해 스켈레톤 앱을 생성한다.
빌드
빌드는 npm start 명령어를 통해 빌드한다.
package.json파일의 "script"키 값으로 "start" 명령시 빌드 명령어가 앱 생성과정에서 함께 들어가있다.
"scripts": {
"start": "node ./bin/www"
},bin폴더

// bin/www
const app = require('../app');
const http = require('http');
const port = 3000;
app.set('port', port);
const server = http.createServer(app);
server.listen(port);www파일을 요약하면 위와 같다. 서버가 실행되는 코드가 들어있다.
app.js
const express = require('express');
const app = express();
const path = require('path');
const indexRouter = require('./routes/index');
const usersRouter = require('./routes/users');
app.set('view engine', 'pug');
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.use(express.static(path.join(__dirname, 'public')));
module.exports = app;app.js파일을 요약하면 위와 같다. 미들웨어들을 연결하고 exports해서 www에서 실행시킬 수 있도록 한다.
routes폴더
// index.js
const express = require('express');
const router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;routes폴더 내에 있는 파일들을 요약하면 위와 같다. 해당하는 URL이 들어올 때 처리할 동작을 기술할 수 있다. res.render('index', ... ) 에서 index는 views폴더 내의 index.pug파일을 의미한다.
views폴더
//index.pug
doctype html
html
head
title= title
link(rel='stylesheet', href='/stylesheets/style.css')
body
h1= title
p Welcome to #{title}views폴더 내에 있는 파일을 요약하면 위와 같다. 보여질 html파일을 기술한다. 이번엔 템플릿 엔진으로 pug를 사용해서 pug파일이 있고 ejs를 사용할 수도 있다.
public폴더

public폴더에는 정적인 파일을 두고 가져다 쓸 수 있는 폴더이다. app.js 파일에 app.use(express.static(path.join(__dirname, 'public')));
코드를 통해서 정적인 파일을 가져다 쓸 수 있도록 해두어서 사용 가능하다.
'웹 프로그래밍 > node.js' 카테고리의 다른 글
| Express-session 동작 및 활용 (0) | 2020.09.15 |
|---|---|
| Express 미들웨어 매우 간단한 개념 (0) | 2020.09.03 |